A common mistake when you start with Qlik Sense extensions is to forget about setting Initial data fetch in your extension. Typically you would include something like this in the initialProperties of your extension:
That would work, and make sure your extension gets the 500 first rows of data in the layout provided to your paint method. But sometimes you want the app developer to be able to set the number of rows fetched. In that case you can simply add the qHeight parameter to the property panel like this:
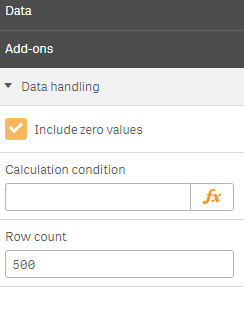
And the result is a new section in the property panel, where the app developer can set the number of rows initially fetched.

The below code from Qlik’s documentation defines the types reusable properties that can be set for the accordion dropdown. Are there any others? For example I found out that uses:’data’ will separate dimensions/measures in the properties panel but how about if I wanted to separate all dimensions/measures into only columns for a table?
define( [], function ( ) {
return {
type: “items”,
component: “accordion”,
items: {
dimensions: {
uses: “dimensions”
},
measures: {
uses: “measures”
},
sorting: {
uses: “sorting”
},
addons: {
uses: “addons”
},
settings: {
uses: “settings”
}
}
};
});
Yes, there are more, but qlik hasn’t released any documentation for those and using them in an extension is not supported, though I am pretty sure lots of extensions use them. To find them I’m afraid you need to either reverse engineer the client code or look at some extension.